eCommerce Plugin : Shopify
The steps below will take 5 - 10 minutes assuming you already have an account with Waave.
If not, please email us at [email protected].
1. Install Shopify Payments App
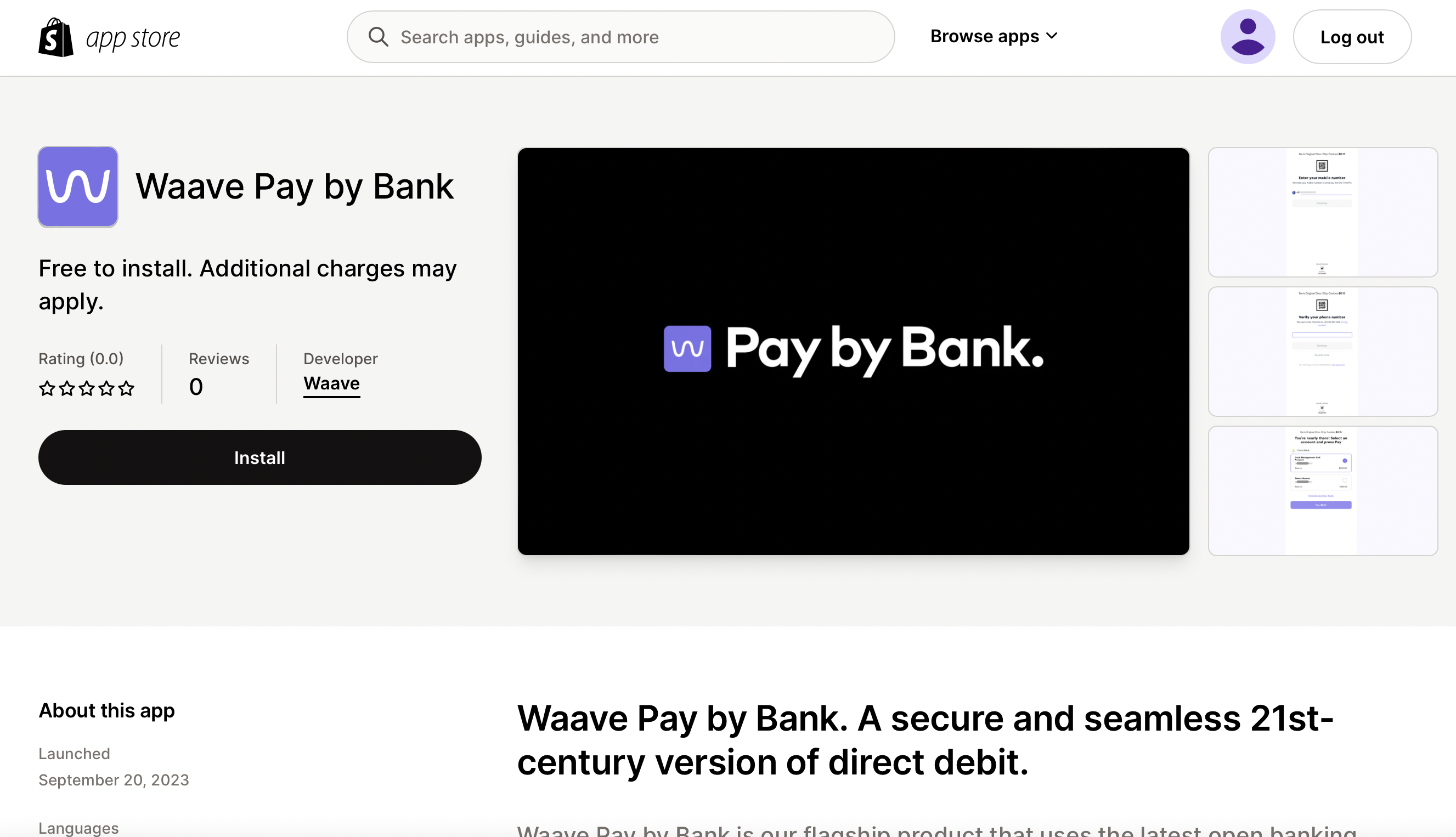
Log in to the store that you want to install the Pay by Bank app in as store admin, and go to the Waave Pay By Bank app listing in the Shopify Marketplace (https://apps.shopify.com/waave-pay-by-bank) and click Install (Note - you need to be logged in to Shopify for your store to view this page).

You will be redirected to the app installation screen in your merchant dashboard below.
Click Install app to proceed.

2. Configure Shopify Payments App
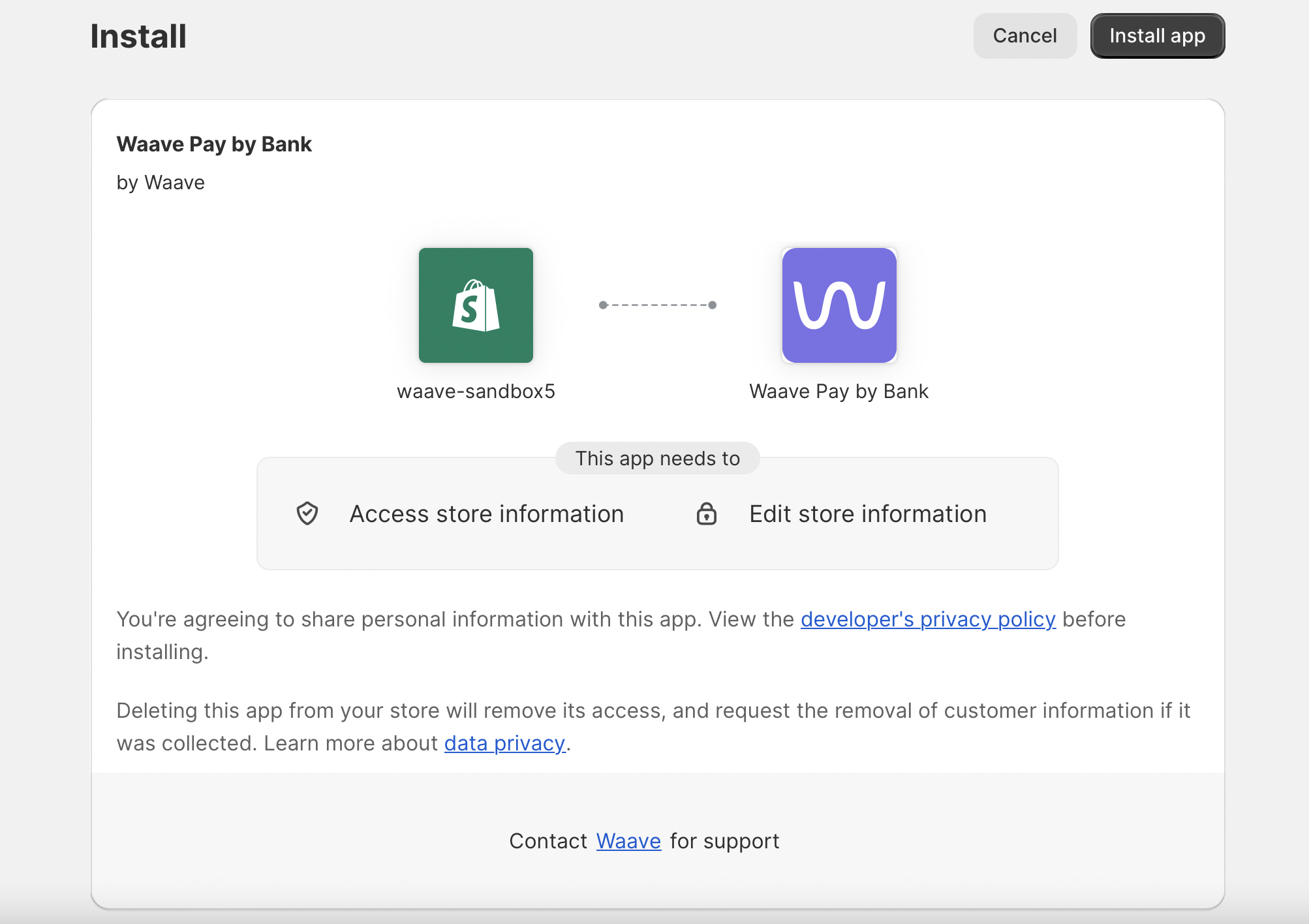
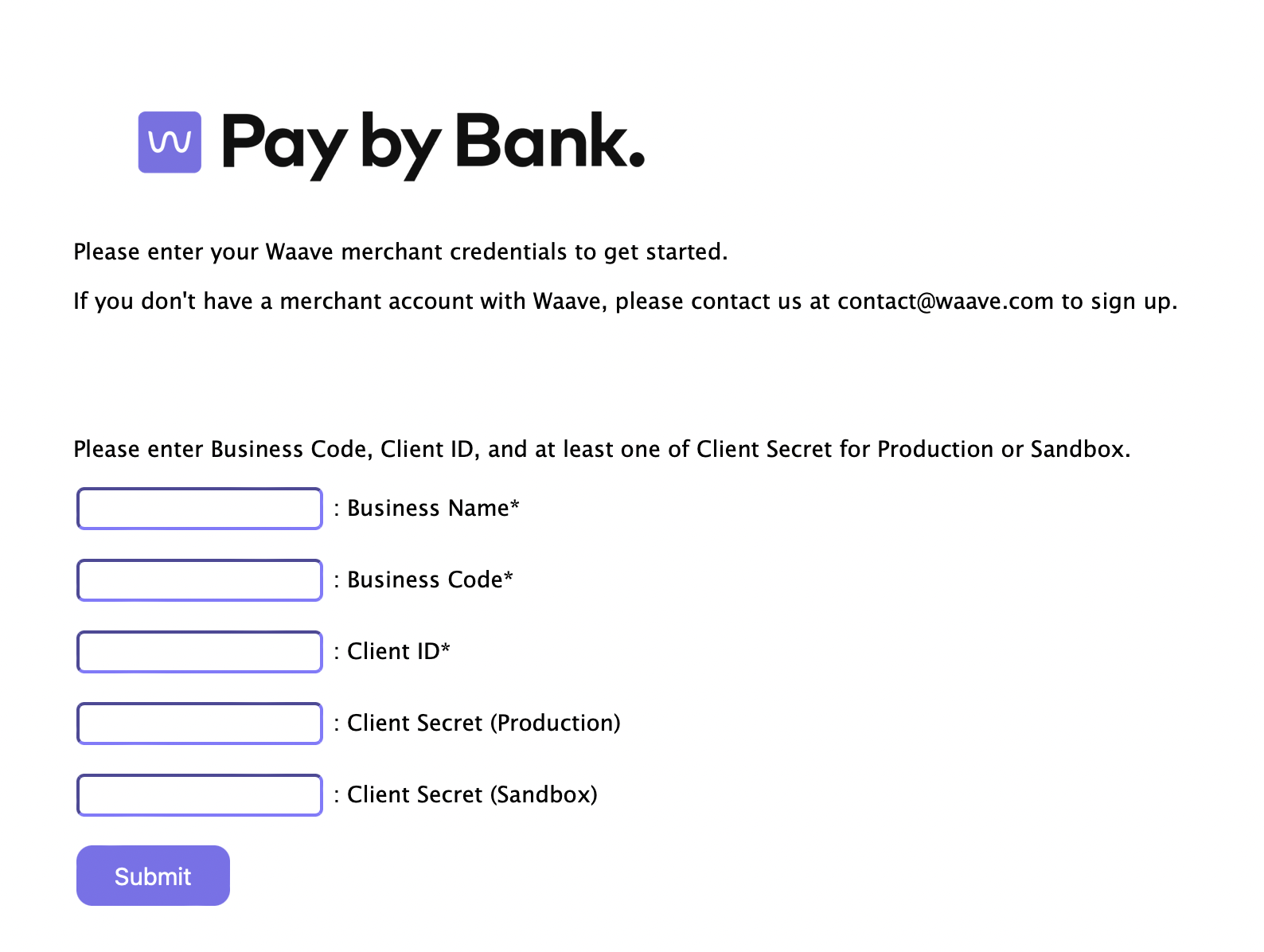
Once the app is installed, you will be redirected to the configuration screen below.
The Waave onboarding team will advise you the details that need to be entered on this page.
Once entered, click Submit.
For live sites, enter Client Secret (Production), and leave Client Secret (Sandbox) blank.
For development sites, enter Client Secret (Sandbox) only, and ensure Test Mode is enabled (see next section). This will ensure no real payments are made.

3. Enable Waave Pay by Bank on your checkout
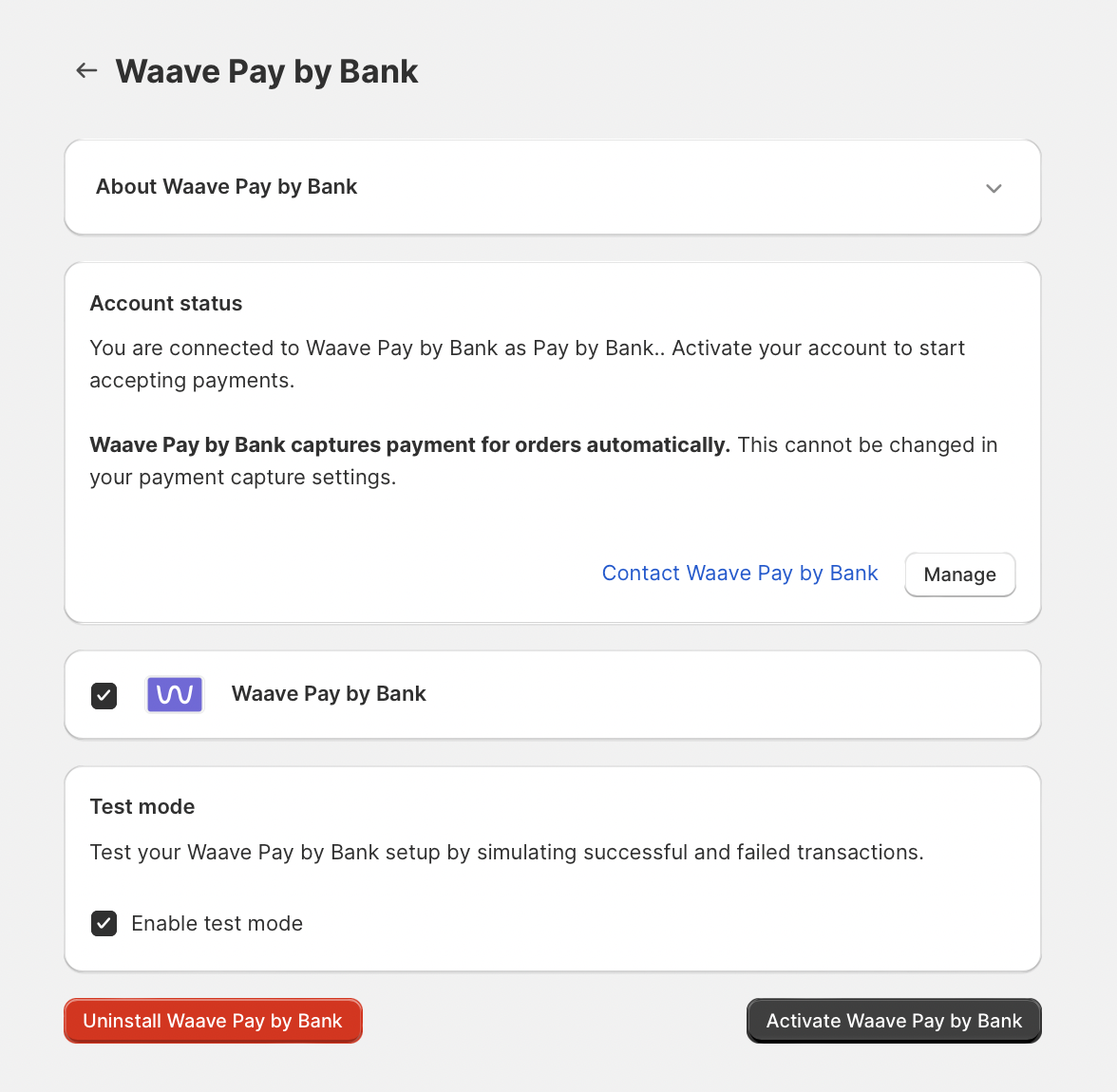
After entering the details, you will be redirected to the Payments settings page for Waave Pay by Bank below.
Ensure 'Waave Pay by Bank' is checked.
For development sites, check 'Enable test mode'. For live site, leave it un-checked.
Then click 'Activate Waave Pay by Bank'. This will add Pay by Bank to your checkout page.

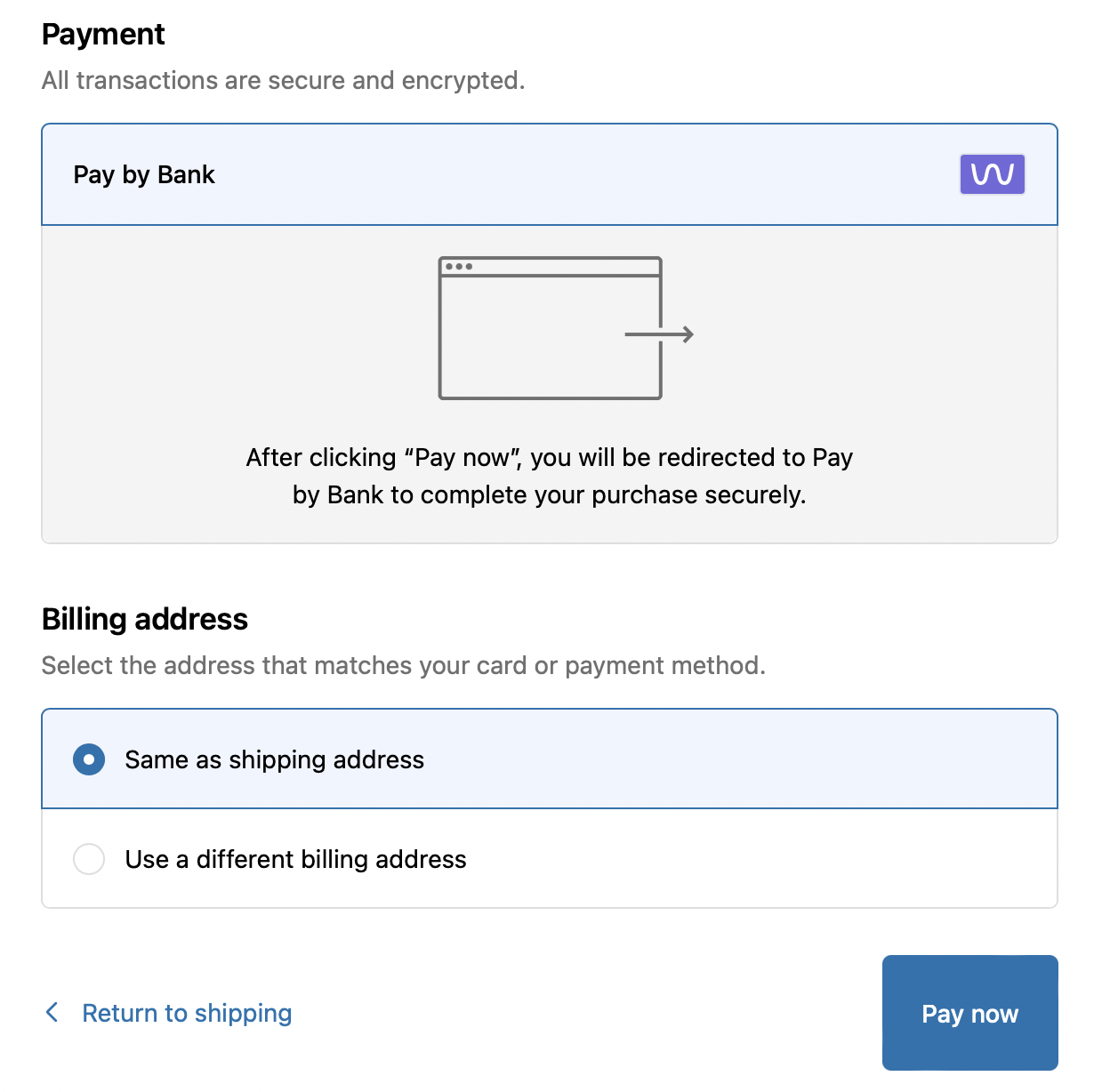
Verify that Waave Pay by Bank is available on the checkout screen.

4. Adding Pay by Bank Icon to the footer
- In the Shopify admin dashboard, navigate to Online Store > Themes > Edit code > Sections, and locate the footer.liquid file.
- Search for the word 'payment', and locate the section where payment icons are printed in a list. For example:
{%- if section.settings.payment_enable -%}
<div class="footer__payment">
<span class="visually-hidden">{{ 'sections.footer.payment' | t }}</span>
<ul class="list list-payment" role="list">
{%- for type in shop.enabled_payment_types -%}
<li class="list-payment__item">
{{ type | payment_type_svg_tag: class: 'icon icon--full-color' }}
</li>
{%- endfor -%}
</ul>
</div>
{%- endif -%}- Insert the following code right after '{%- endfor -%}'
<li class="list-payment__item">
{{ 'waavepaybybank' | payment_type_svg_tag: class: 'icon icon--full-color' }}
</li>The section should look like this after the edit:
{%- if section.settings.payment_enable -%}
<div class="footer__payment">
<span class="visually-hidden">{{ 'sections.footer.payment' | t }}</span>
<ul class="list list-payment" role="list">
{%- for type in shop.enabled_payment_types -%}
<li class="list-payment__item">
{{ type | payment_type_svg_tag: class: 'icon icon--full-color' }}
</li>
{%- endfor -%}
<li class="list-payment__item">
{{ 'waavepaybybank' | payment_type_svg_tag: class: 'icon icon--full-color' }}
</li>
</ul>
</div>
{%- endif -%}Updated 3 months ago